
kimizuka.fm
2017.7
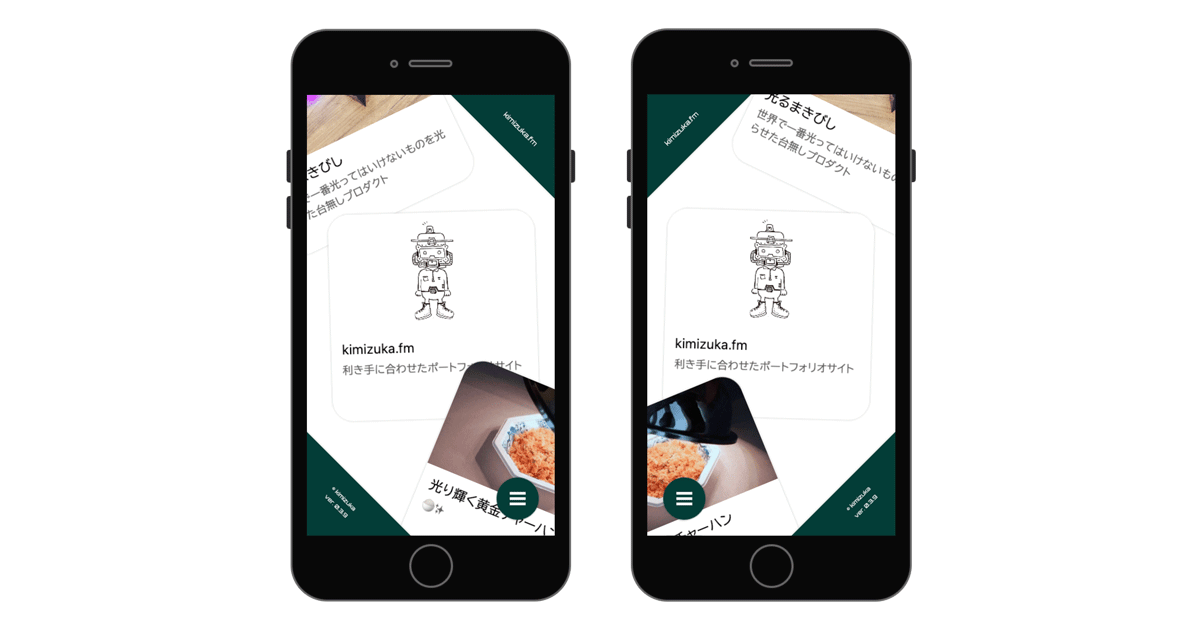
操作する手に合わせたポートフォリオサイト
概要
kimizuka.fmは、君塚史高の作品をまとめたポートフォリオサイトです。
操作する手に応じてスクロール方向が変化します。
試したこと
- React.js
- Nuxt.js
- Jamstack
- Next.js
もともとは、フレームワークを使わず制作したポートフォリオサイトだったのですが、使ってみたいフレームワークを見つけるたびに、その習作としてリメイクを繰り返しています。
- React.js + Express + NginxのSSR
- Nuxt.jsのSPA
- Nuxt.jsのJamstack
- Next.jsのJamstack
という変遷を辿り、現在はNext.js(13.4)のApp Routerを使った、Jamstackとなりました。
考えたこと
- ユーザー最適化
- アフォーダンス

まず、どんどん大きくなるスマートフォンの画面に最適化することを考えて、ウェブサイトを斜めにスクロールさせてみることにしました。
同時に、操作する手によってスクロールしやすい方向が異なるため、操作する手に合わせてスクロール方向を変化させる機能も実装してみました。
左右に合わせて変化する様は、野球のスイッチーヒッターのようで気に入っています。

しかし、実際は利き手に合わせて変更されるのはレイアウトだけで、スクロール方向は何も変わっていません。
極端な話、右手で操作する用のレイアウトを真上や左上方向にスクロールしても、動作的にはなんら問題ありません。
ただ、斜めに配置されているアフォーダンスは強力で、ほとんどのユーザーがレイアウトに従って斜めにスクロールしています。
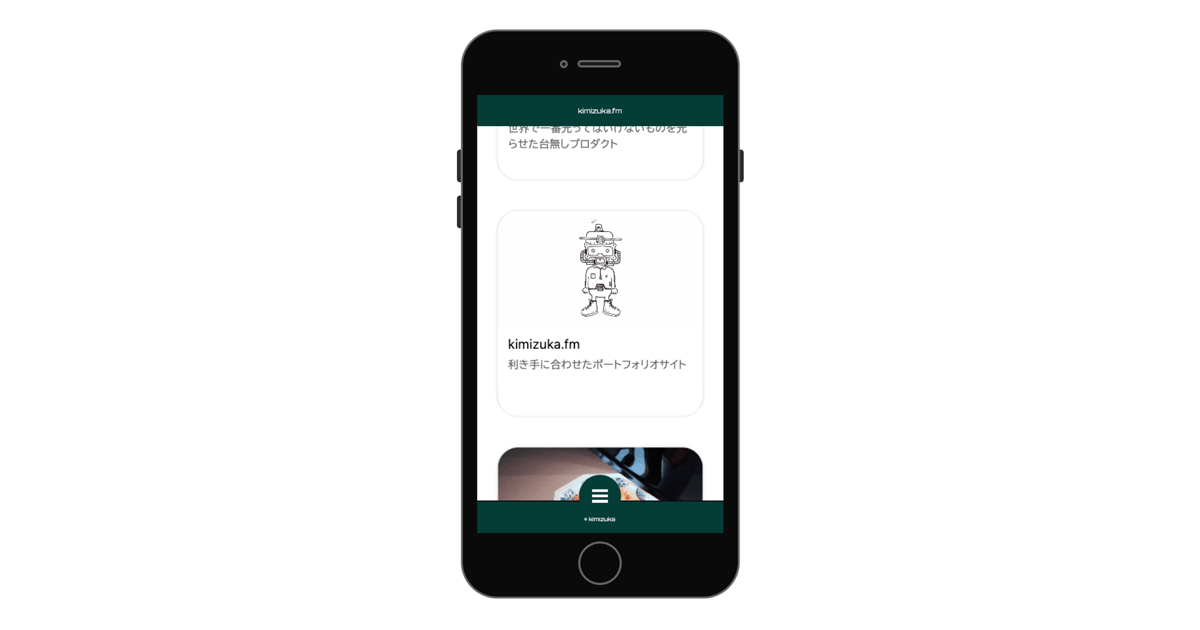
裏技
こっそりと右利き用でも左利き用でもないフラットな見栄えも用意されているのですが、ディベロッパーツールを使わない限り、この姿を見ることはできないはずです。

作ったもの
- React.js製のSSRサイト(公開終了)
- Nuxt.js製のSPAサイト(公開終了)
- Nuxt.js製のJamstack(公開終了)
- Next.js製のJamstack