
サプライズ・ウィンドウ
2010.11
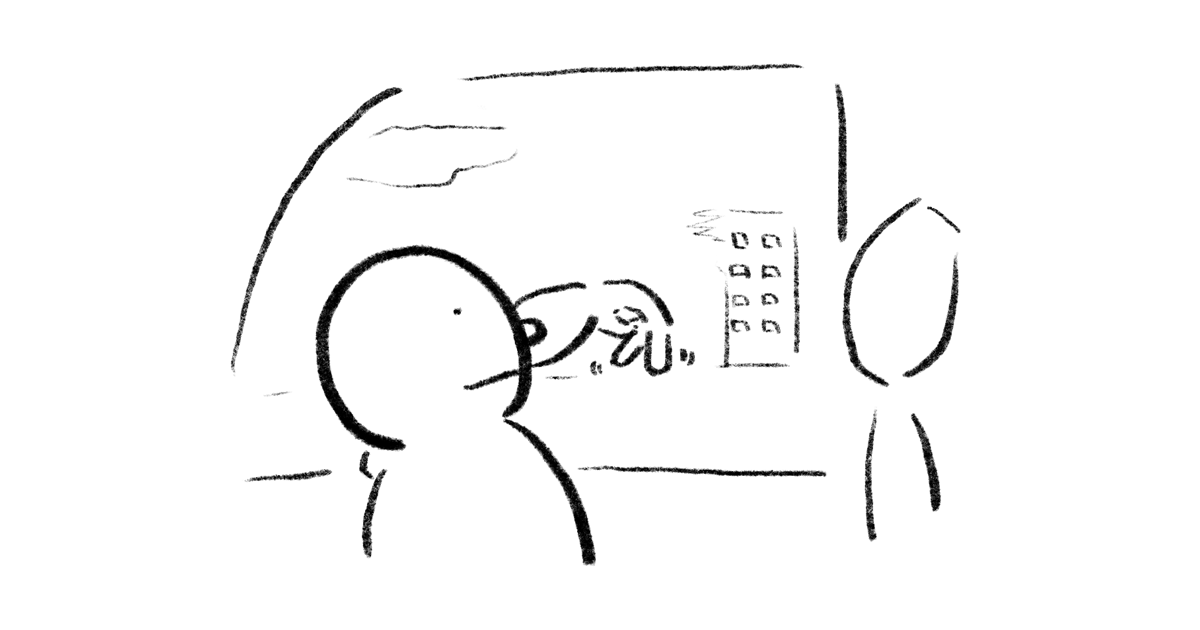
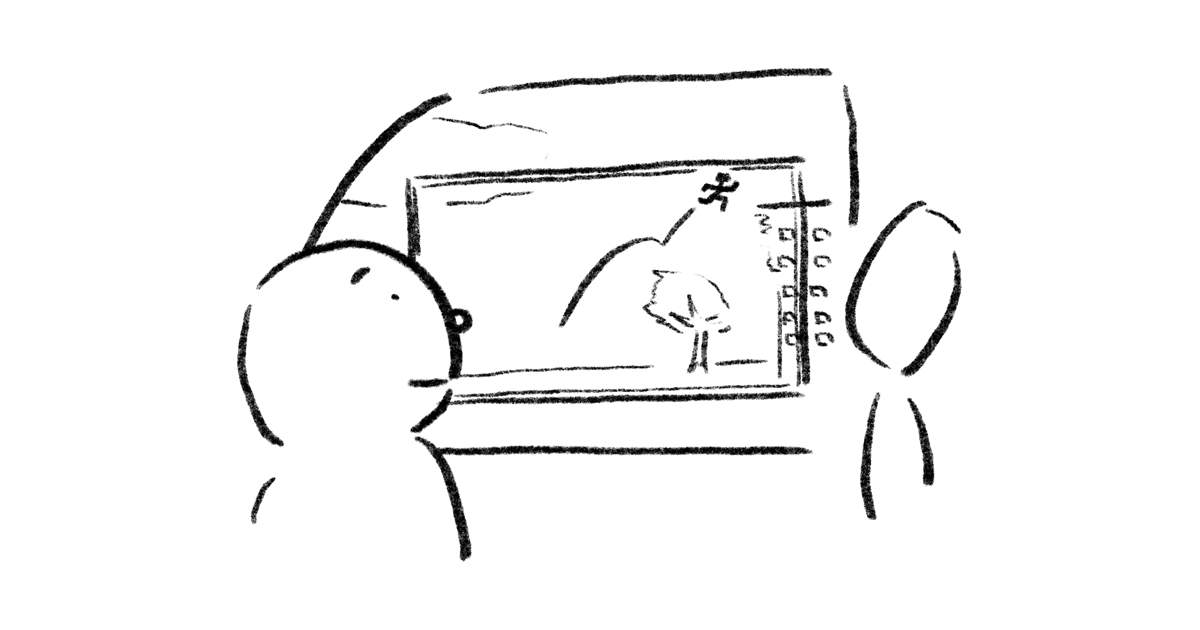
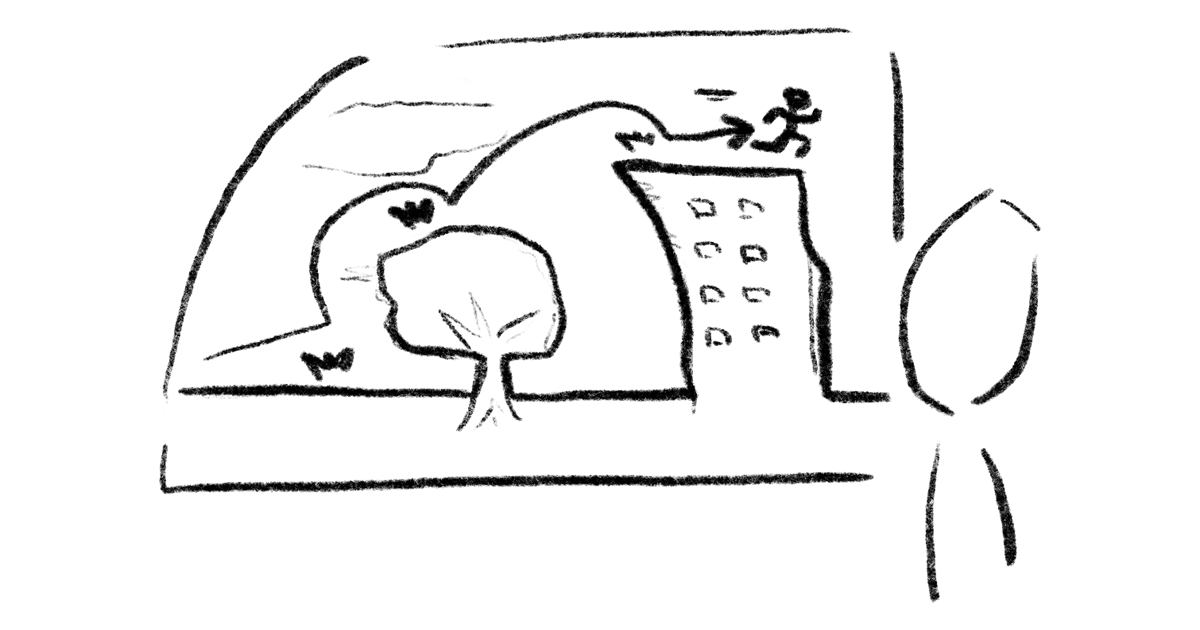
車窓をアクションゲームに見立てたARコンテンツ
概要
サプライズ・ウィンドウは、車窓を流れる景色をアクションゲームのステージのように見立てたARコンテンツです。
試したこと
- 子供の頃に思い描いていた想像の再現
- Flash liteを使ったコンテンツ制作
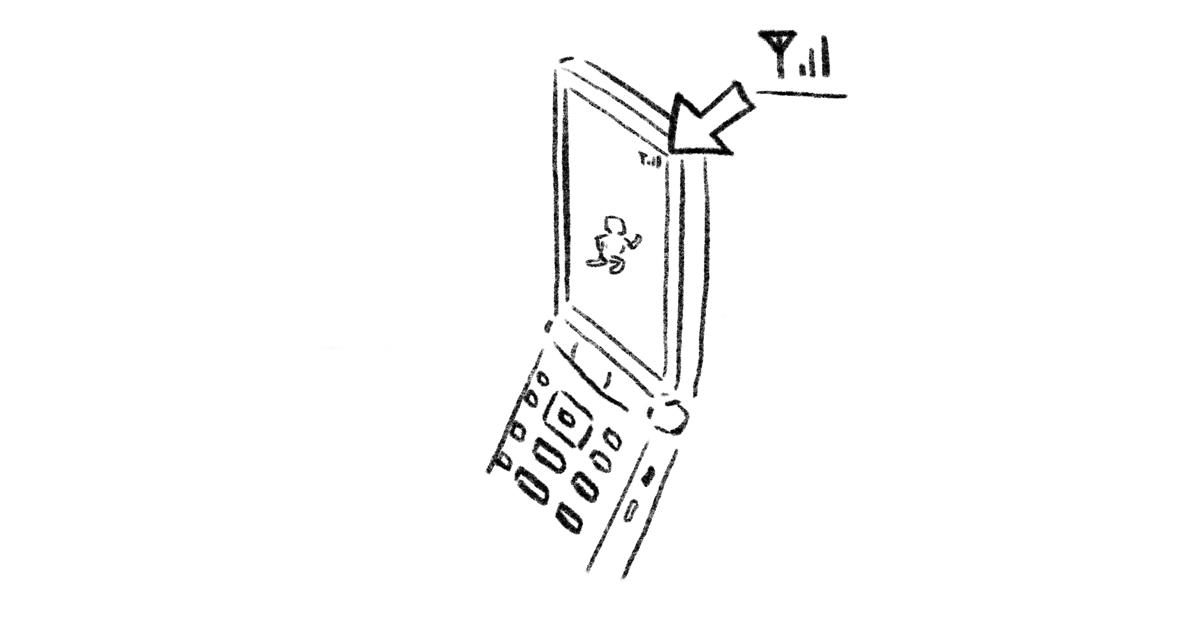
- ガラケーを使ったペッパーズ・ゴースト
人生で初めて制作したデジタルコンテンツです。
子供の頃に車窓を流れる景色に合わせて指を動かして遊んでいた思い出を元に制作しました。

制作当時のプログラミング経験は、授業でほんのりとVisual Basicを使ったことがあるぐらいだったので、制作のためにAdobe Flashの使い方とActionScriptの書き方を学びました。
本当は透明ディスプレイを車窓に貼り付けたかったのですが、透明ディスプレイが高価で手が出なかったたため、ガラケーと塩ビ板をうまいこと組み合わせて、車窓を流れる景色とガラケーの画面を同時に鑑賞できるようにしています。

子供の頃にハマったゲーム、「技脳体」の仕組みを参考にしていますが、後に、ペッパーズ・ゴーストという手法であることを知りました。
考えたこと
- ボタンによるインタラクション
- 電波強度によるインタラクション
- ゲームのルールは鑑賞者に委ねるという方針
折角デジタルコンテンツにするのであれば、是非ともインタラクティブにしたいと思い、キャラクターをボタンで操作できるようにしています。
- ボタン1度押し → ジャンプ
- ボタン2度押し → 消える
また、移動中に特化した体験にしたいという思いから、携帯の電波強度が強いほどキャラクターが元気になるように設定しました。

もしも、当時の僕がプログラミングをバリバリ書くことができたら、ガラケーのカメラで車窓の流れる景色を画像解析し、ステージとしての当たり判定を入れたりしたかったのですが、残念ながらそれは無理でした。

なので、提供するのはゲームではなく、「ボタン操作と電波強度によって動きを変えるキャラクター」のみという方針で制作しています。
つまり、ゲームにしたければ、鑑賞者側がステージ(車窓)と、ルールを自分で用意する必要があるわけです。
そして、個人的には結果的にこの方針を気に入っています。なぜならば高専時代の研究で「情報は発信者側よりも受信者側の状態に依存する」と考えるようになっていたからです。

作ったもの
- ウェブサイト(Flash Playerサポート終了につき現在非公開)
- ペッパーズ・ゴーストディルプレイ(アクリル + 塩ビ板)